技术背景
增强现实(Augmented Reality,简称AR),也有对应VR虚拟实境一词的翻译称为实拟虚境或扩张现实,是指透过摄影机影像的位置及角度精算并加上图像分析技术,让屏幕上的虚拟世界能够与现实世界场景进行结合与交互的技术。这种技术于1990年提出。随着随身电子产品运算能力的提升,增强现实的用途也越来越广。
效果演示

使用方法
Android:需要一部支持ARCore并安装ARCore的手机
检查ARCore
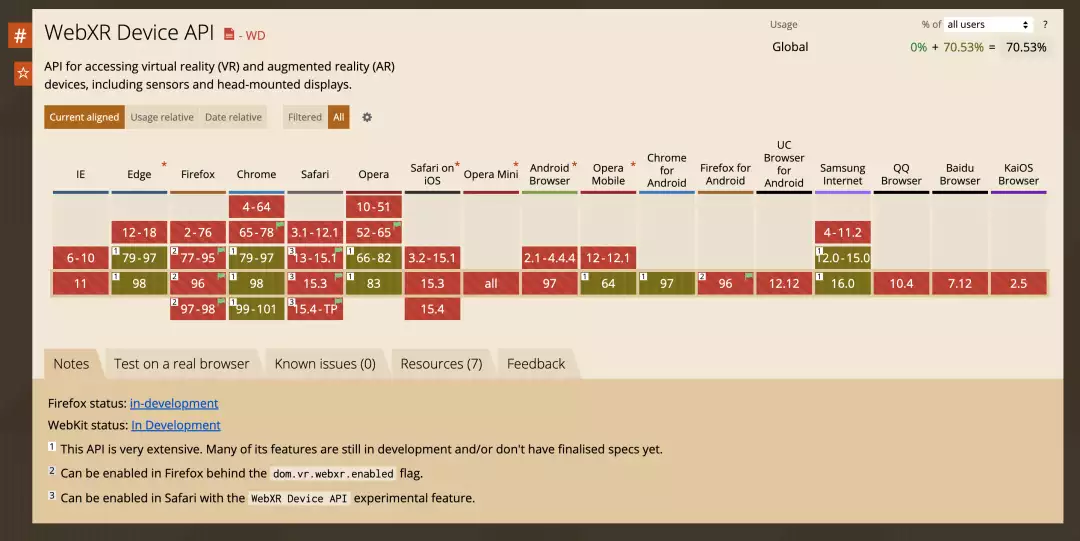
对于ARCore的支持情况,可查看Google官方对于AR Core的文档(https://developers.google.com/ar/devices),如果自己的设备不支持且装有Magisk框架,可在Magisk中下载ARCore/Playground Patcher来强行支持

对于MIUI等国产手机,需要在设置中启动Google基础服务,并去小米应用商店更新ARCore。对于默认装有Google服务的手机应该是自带的。
需要Google应用或最新版的Chrome打开网页
网址:(建议翻墙进行) https://xianfei.github.io/ar2022/
点击显示网页二维码

将该地址复制到Google应用或Chrome中即可。(iOS用户可以直接访问该链接) 推荐在Google应用中打开效果更好,视频中所展示的是通过系统自带浏览器(不支持WebXR)调用Google APP展示3D AR交互。请Play商店中下载Google应用,否则将会提示如下:

或者使用Chrome等支持WebXR技术的浏览器进行打开,不过效果不如Google应用。WebXR是一项非常前沿的Web前端技术,浏览器们几乎很少支持

iOS: 直接在Safari中访问网站即可
https://xianfei.github.io/ar2022/
点击显示网页二维码

点击立方体图标按钮进入AR模式
点击图中右下角的那个图标,即可进入AR模式。

如果顺利的话,应该可以看见冰墩墩和雪容融了
酷安头条
昨天凌晨睡觉前把它发到了酷安上,睡醒后发现上了头条,也有很多网友表示成功了,也有些网友提出了一些解决方案,没成功的读者可以在酷安评论区里看看有无有用的内容。

此处为一些酷安网友在评论区晒的成功截图:

技术方案
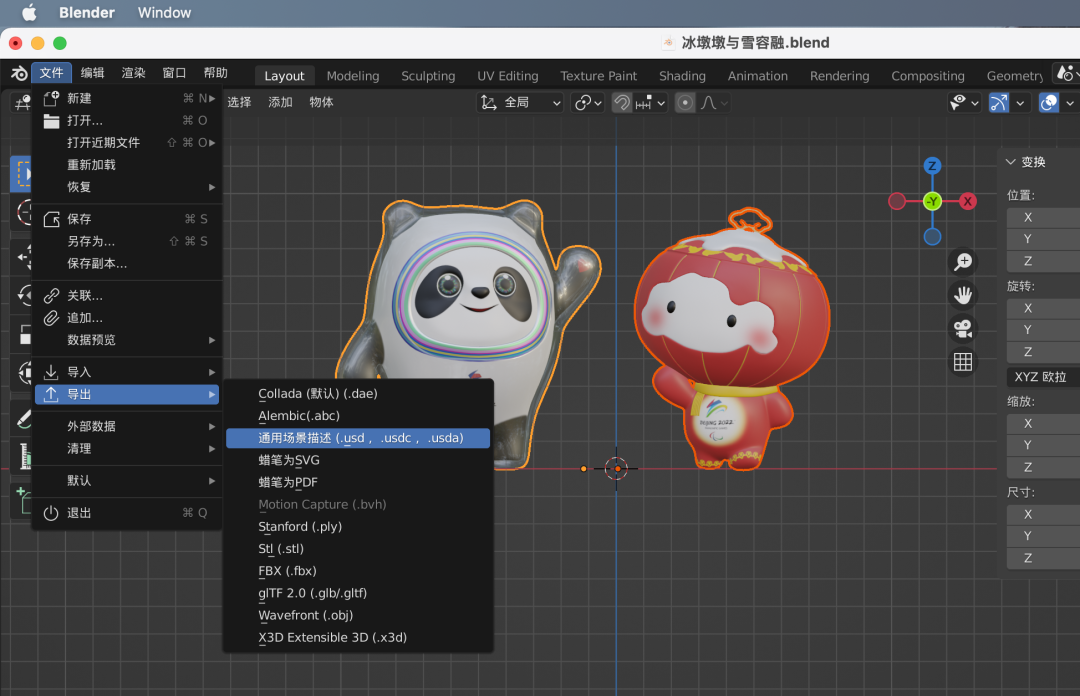
建模:Blender 展示:model-viewer

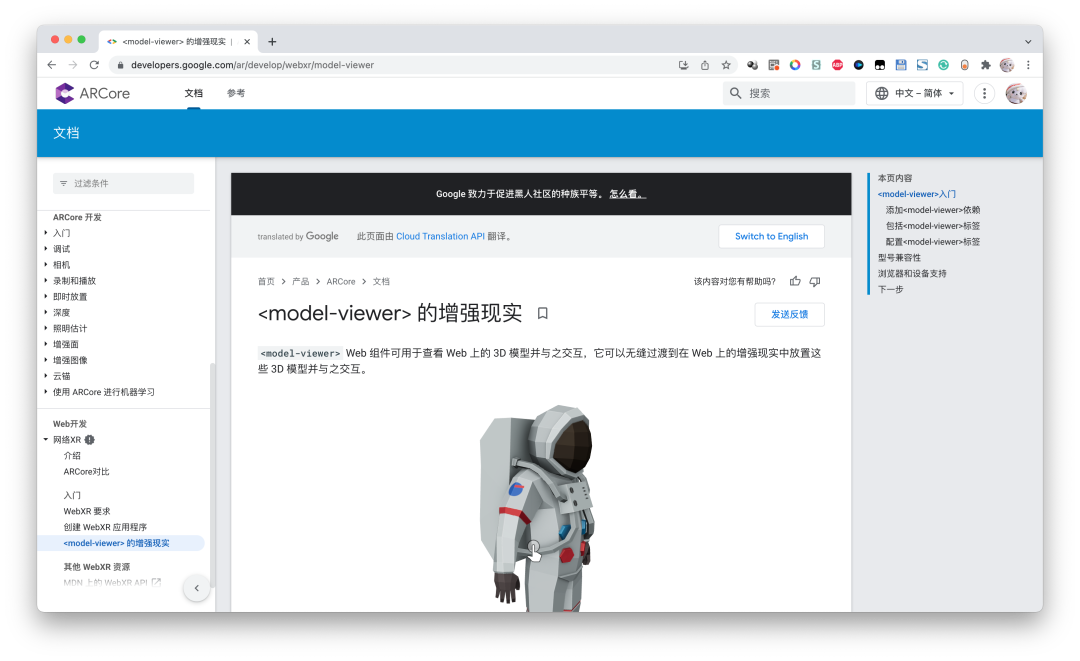
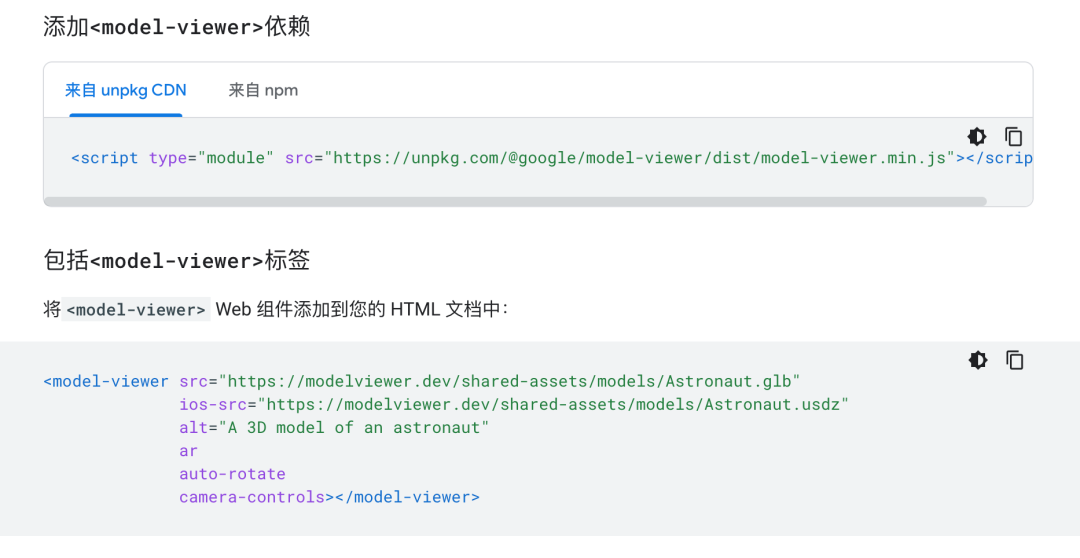
AR展示技术可以参考Google ARCore WebXR 文档( https://developers.google.com/ar/develop/webxr/model-viewer )简单易懂,对前端开发稍有了解的同学肯定是一看就会。

此处我们只需导出glb文件即可(如果想要在iOS中也能进行预览则需要导出usdz文件)在Blender完成3D建模后只需要导出glb和usdz文件即可(如果不会建模可以去b站搜一下许多up主分享了模型文件)值得注意的是,玻璃材质等涉及反射折射的材料在AR上不一定能实现,建议使用半透明的实色材质来绘制冰墩墩的外壳

项目源代码:
https://github.com/xianfei/xianfei.github.io/tree/master/static/ar2022
